React JS is a JavaScript library that is commonly used for building user interfaces. It was created by Facebook and has gained a lot of popularity due to its efficiency and flexibility.
To get started with React, you will first need to install it. You can do this by running the following command in your terminal:

Once you have installed React, you can start building your first React component. A React component is simply a JavaScript function that returns some JSX (a syntax extension for JavaScript that allows you to write HTML-like code).
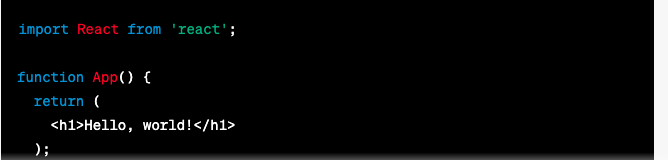
Here’s an example of a simple React component that renders a heading:

React components are the building blocks of a React application. You can create a component using the React.createClass() method or using ES6 classes.
<————————————————————————————–>
One response to “REACT TUTORIAL”
Hi, this is a comment.
To get started with moderating, editing, and deleting comments, please visit the Comments screen in the dashboard.
Commenter avatars come from Gravatar.